
mixhostでサブディレクトリにワードプレスインストールしたいんだけど?
簡単にできますよ。

この記事ではmixhostでワードプレスをサブディレクトリにインストールする方法を紹介します。
この記事で分かること
- mixhostでサブディレクトリにワードプレスをインストールする方法
mixhostでサブディレクトリにワードプレスをインストールして使いたかったら参考にしてみてください。
やっていきましょう。

mixhostでサブディレクトリにワードプレスをインストールする方法
これはとても簡単でワードプレスインストール時にディレクトリを指定してあげるだけでいいです。
インストール時のこの部分ですね。


この部分入力すればそこにワードプレス入るの?
そうなりますね。

ディレクトリ名を指定すると、ドメイン名のフォルダ配下にその名前のフォルダが作られてそこにワードプレスがインストールされます。
実際にやっていきましょう。
mixhostでサブディレクトリにワードプレスをインストールする手順
インストールする手順としてはこんな流れです。
- mixhostにドメインを追加する
- mixhostでサブディレクトリにワードプレスをインストールする
mixhostにドメインを追加するっていうのは以下の記事でやっているので、まだドメインを追加していなかったら参考にしてみてください。
お名前.comで取得したドメインを使えるようにしていますが、他のドメイン取得サイトでも同じ様な設定でできます。
-

-
mixhostでお名前.comドメインを使う方法を紹介します。
2022/9/19
この記事ではお名前.comで取得したドメインをmixhostで使う方法を紹介します。 お名前.com ...
mixhostでサブディレクトリにワードプレスをインストールする
ワードプレスをインストールしていきます。cPanelの下の方にあるスクリプトからワードプレスを選択してインストール。


インストールに必要な情報を入力していきます。

- プロトコルの選択・・・https
- ドメインの選択・・・インストールしたいドメイン
- ディレクトリ・・・好きなディレクトリ名
- インストールしたいバージョン・・・インストールしたいバージョン(そのままでOK)
このディレクトリが重要で、ここで好きなディレクトリ名を入力することによって、そこにワードプレスがインストールされます。
後は普通に入力していきましょう。

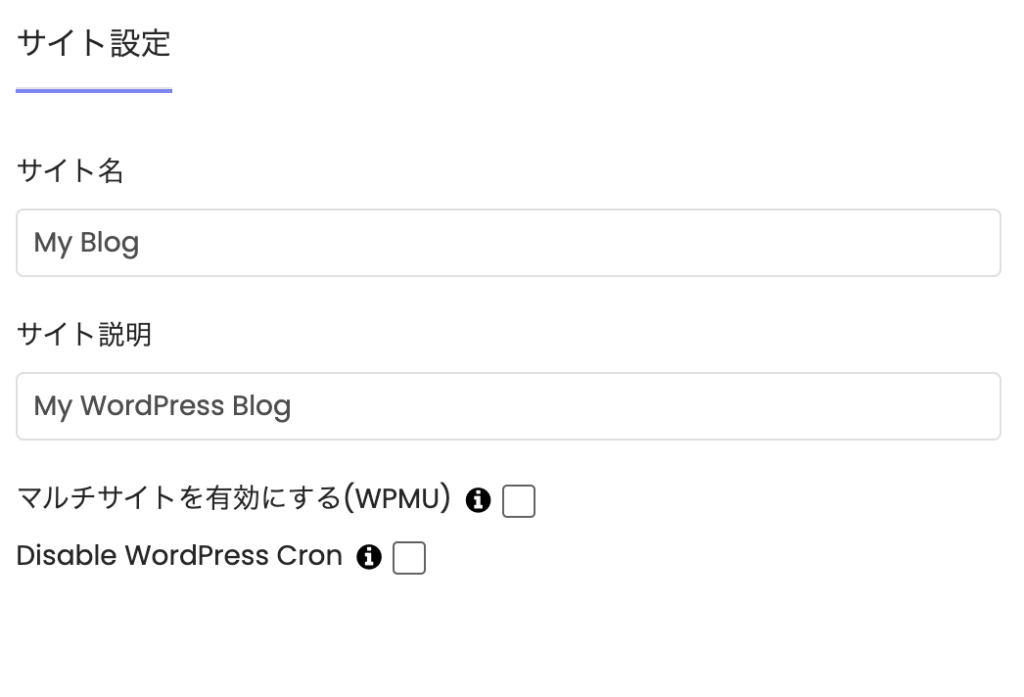
- サイト名・・・ワードプレスブログのタイトル
- サイト説明・・・サイトのキャッチフレーズ

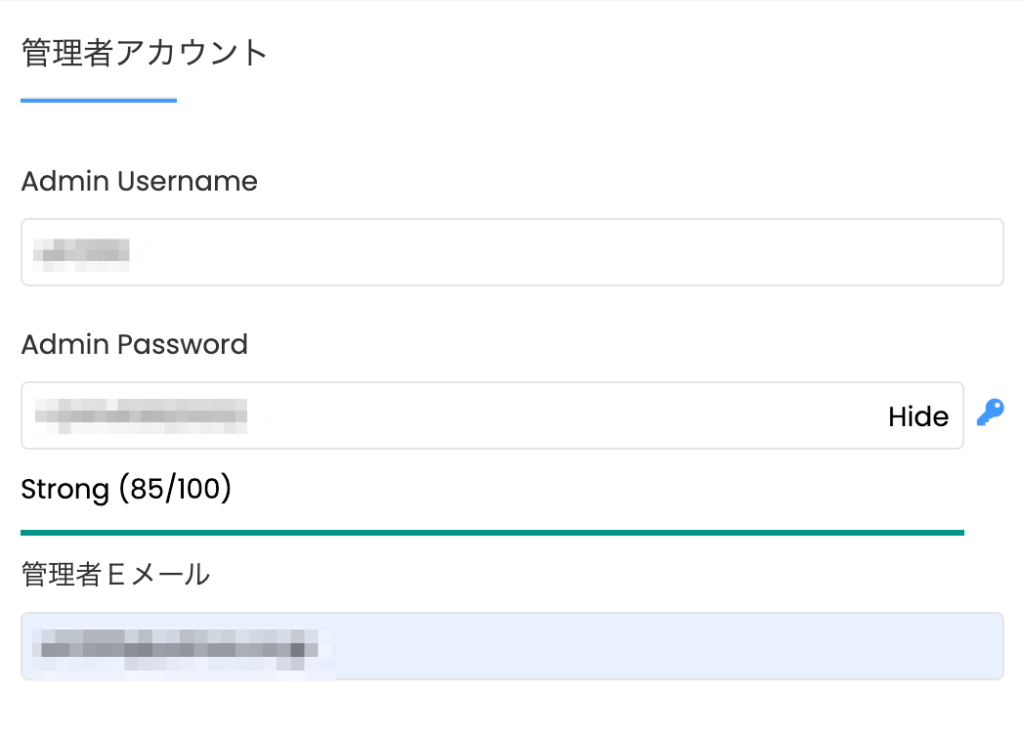
- Admin Username・・・ワードプレス管理画面ログイン時のユーザー名
- Admin Password・・・ワードプレス管理画面ログイン時のパスワード
- 管理者Eメール・・・自分のメールアドレス
デフォルトで入力されているけど、自分が使いやすいように変更しましょう。

- 言語の選択・・・Japanese

プラグインは別に何も選択しなくていいと思います。
最後に画面下の方にあるインストールボタンをクリックすればインストールが始まります。

インストールが正常に終わるとURLが表示されますね。

ブラウザからアクセスして確認する
アクセスして確認してみるとサブディレクトリでの表示をすることができました。

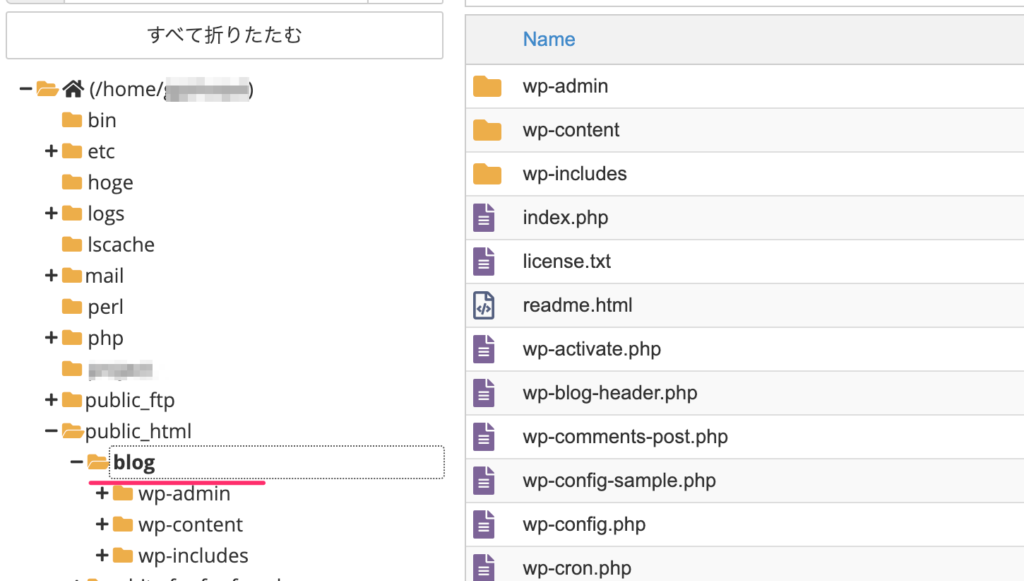
フォルダ構造を確認する
サブディレクトリにワードプレスをインストールしたので、どういったフォルダ構造になるのか気になる場合もあるでしょう。
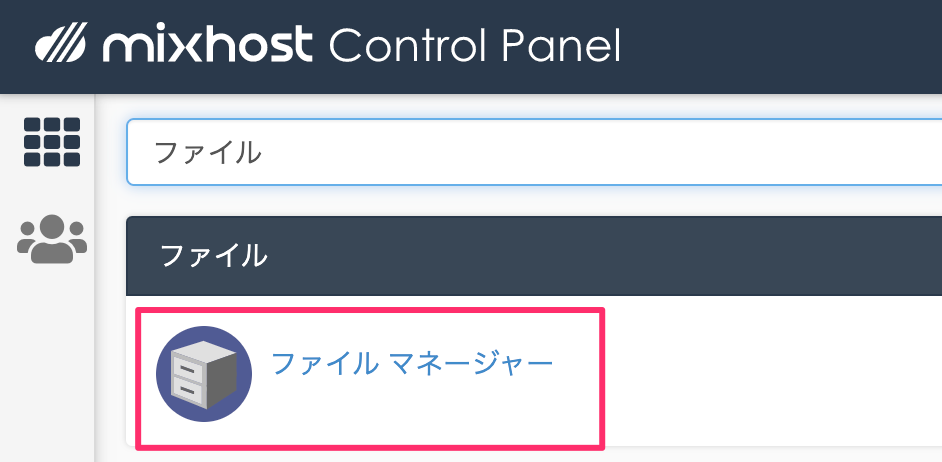
そういう場合はファイルマネージャーを見てみるといいです。

サブディレクトリ名でフォルダが作成されていますね。

今回はmixhostの初期ドメインのサブディレクトリを指定したためこんな構造になっていますが、追加した独自ドメインの場合ちょっと変わります。
- 初期ドメインの場合・・・public_html/サブディレクトリ名
- 追加したドメインの場合・・・public_html/ドメイン名/サブディレクトリ名
ファイルマネージャーから確認してみるといいですよ。
まとめ
今回はmixhostでサブディレクトリにワードプレスをインストールするということをしましたが、ワードプレスインストール時にディレクトリ名を指定するだけでOKです。
簡単にできるのでサブディレクトリ運用をしてみたかったら試してみるといいですよ。
