
Reactで作ったアプリケーションエックスサーバーで公開できる?
もちろんできますよ。

この記事ではエックスサーバーでReactアプリケーションを動かす方法を書いていきます。
この記事で分かること
- Reactアプリをエックスサーバーで公開する手順
- 公開ドメインの設定手順
- buildしたファイルのアップロード方法
Reactアプリをエックスサーバーで動かしたい方は参考にしてみてください。
エックスサーバーでReactアプリを公開してみよう。

エックスサーバーでReactアプリを公開する手順
エックスサーバー![]() でReactアプリを公開する手順としては以下の流れでできます。
でReactアプリを公開する手順としては以下の流れでできます。
- Reactアプリを作成する
- 作成したReactアプリをbuildする
- buildしたファイルたちを公開したいエックスサーバーのドメインフォルダにアップロードする
単純にいえばbuildしたファイルたちをアップロードするだけです。
公開先のフォルダ
ファイルをアップロードする上でどこにアップロードすればいいのか?っていうのが分かりませんよね。これはエックスサーバーのドメイン名のフォルダにアップロードすればいいです。
エックスサーバーではドメインを登録すると、そのドメイン名のフォルダが作られます。
公開したいドメインをエックスサーバーに追加する
Reactアプリを公開するドメインを取得したら、エックスサーバーに追加します。いくつかやる作業があるので、やっていきましょう。
ネームサーバーの変更
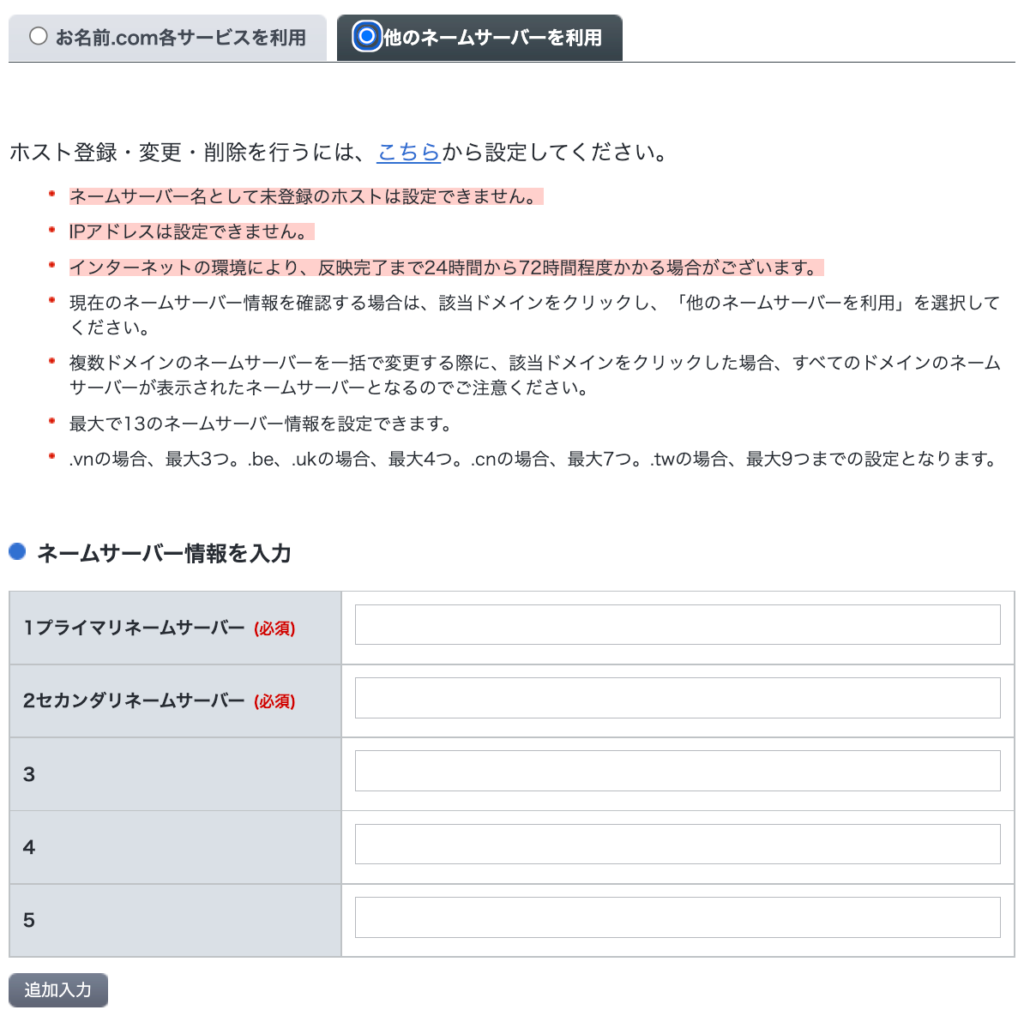
ドメインを取得したサイトでネームサーバーの情報を以下に変更します。
- ネームサーバー1:ns1.xserver.jp
- ネームサーバー2:ns2.xserver.jp
- ネームサーバー3:ns3.xserver.jp
- ネームサーバー4:ns4.xserver.jp
- ネームサーバー5:ns5.xserver.jp
例えば、お名前.comでいえばネームサーバーの変更画面から入力することができます。

他のドメイン取得サイトでも同じように設定できるはずです。
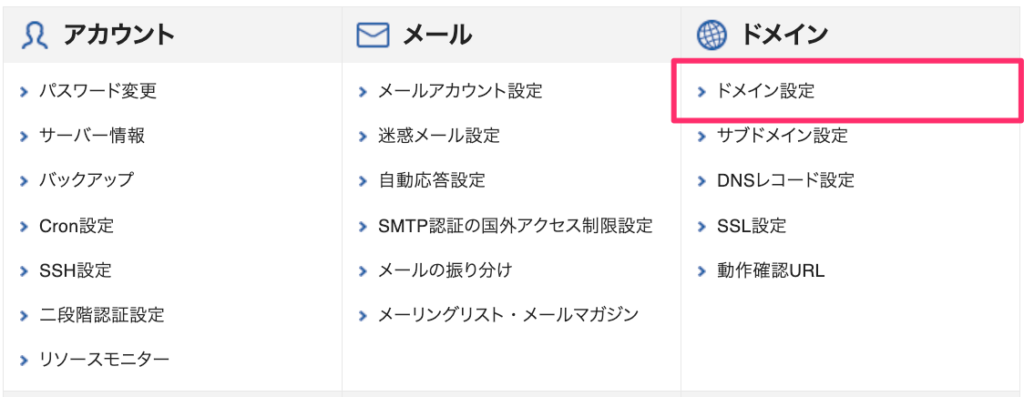
エックスサーバーにドメインを追加
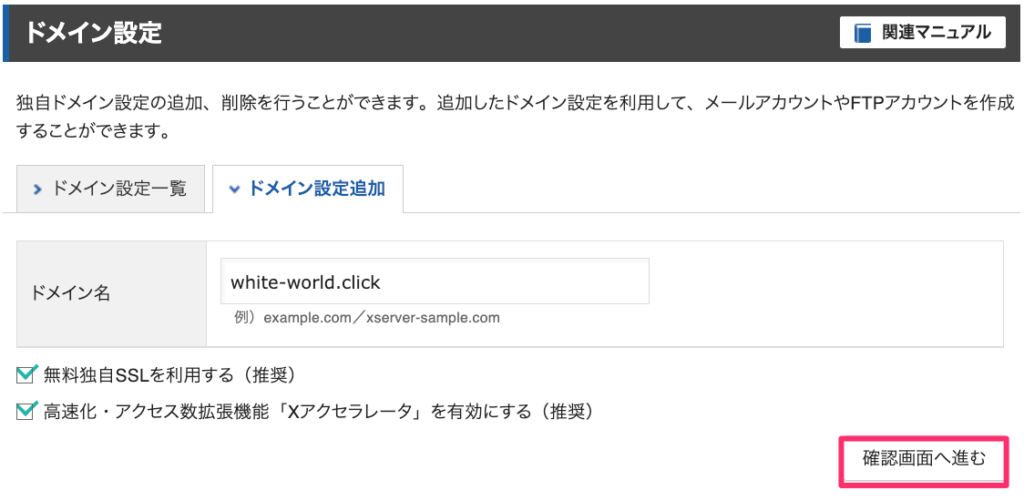
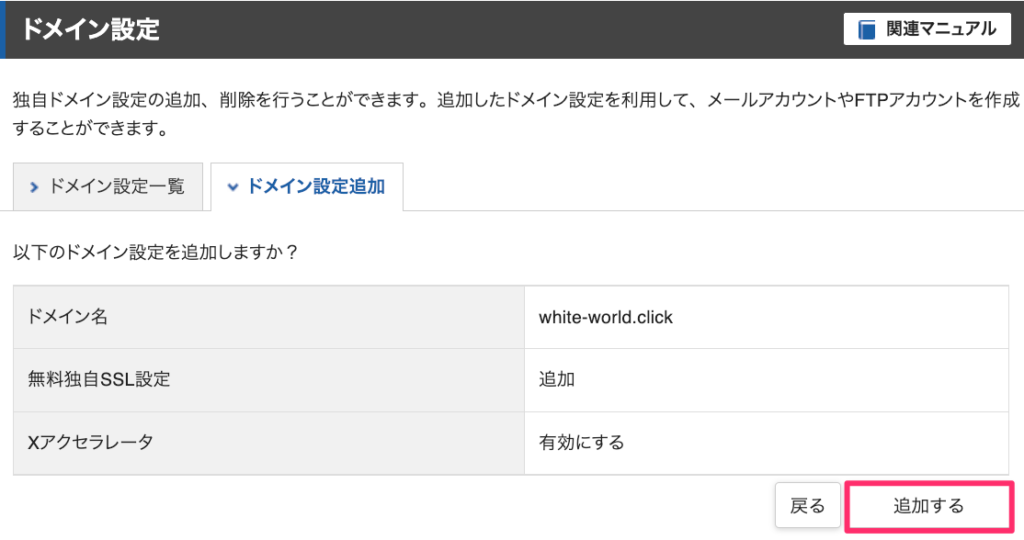
エックスサーバーに取得したドメインを追加します。



追加するとドメイン名のフォルダが作成される
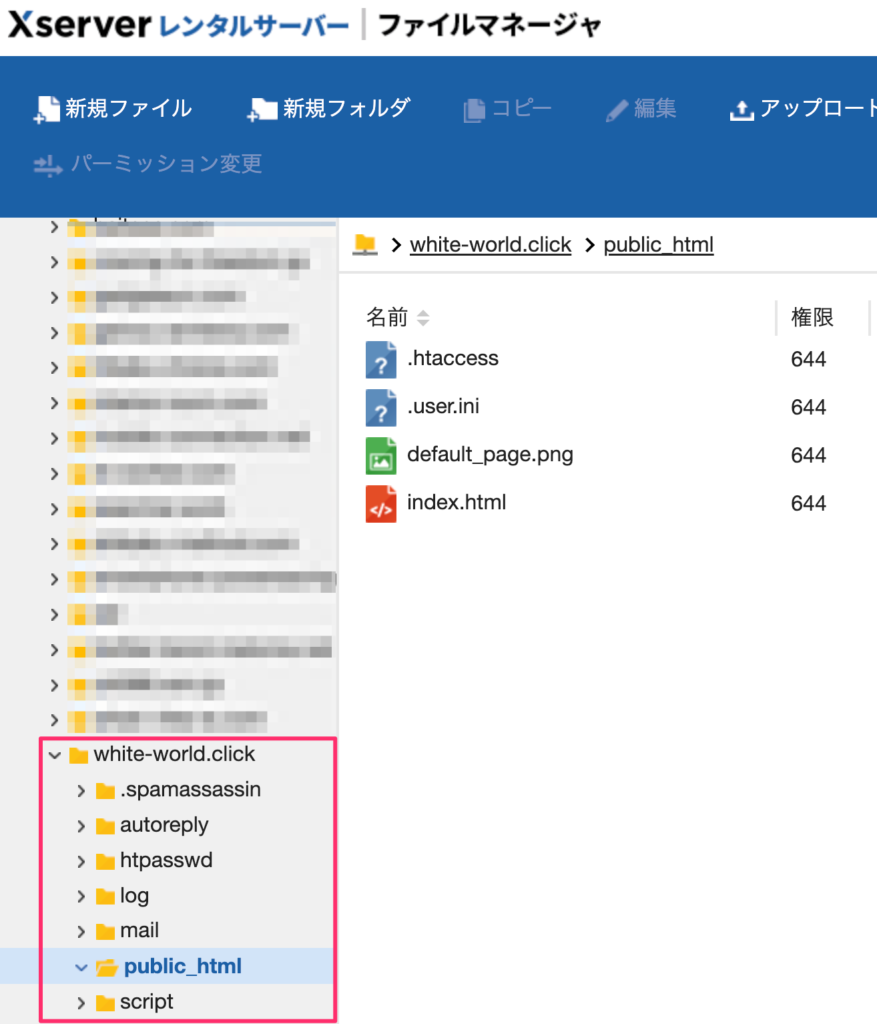
ドメインを追加するとそのドメイン名のフォルダが作成されます。ファイルマネージャから見てみると今追加したドメイン名のフォルダがありますね。

ドキュメントルートは/home/ユーザー名/ドメイン名/public_html/になるので、今回の場合だと、/home/ユーザー名/white-world.click/public_html/になります。

アップロードする際はこのpublic_html配下にアップロードすればいいってこと?
そういうことです!

作成したReactアプリをbuildする
作成したReactアプリをBuildします。
$ yarn build
or
$ npm buildbuildするとbuildフォルダ配下に色々出来上がります。あとはそれをエックスサーバーにアップロードしてあげればOK。
ちなみに今回アップロードするものは以下です。

エックスサーバーにアップロードする
アップロードする際にはFTPソフトを使いましょう。
FTPソフトを使ってアップロードする
FTPソフトの使い方は以下の記事で書いているから、分からなかったら参考にしてみてください。
-

-
エックスサーバーでFTP/SFTP接続する方法を紹介します。
2022/9/12
この記事ではエックスサーバーでFTP接続・SFTP接続する方法を書いていきます。 エックスサーバーで ...
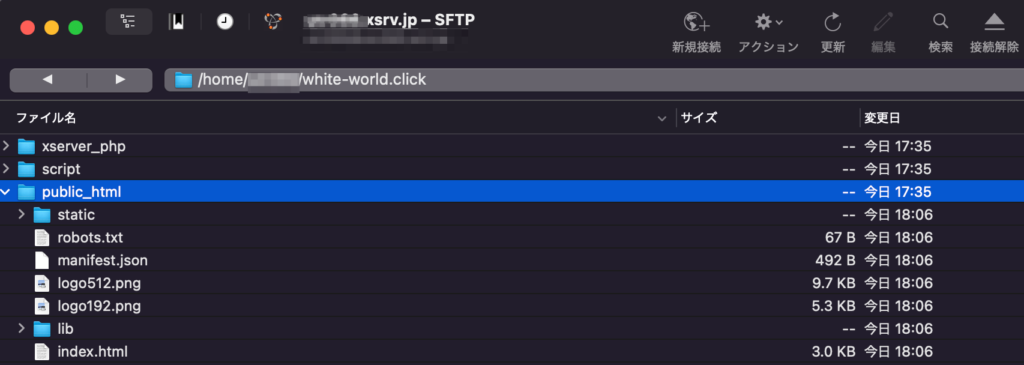
buildしたファイルたちをドメインは以下のpublic_htmlにアップロードします。

サイトを確認する
アップロードしたらドメインにブラウザからアクセスしてみるとちゃんと表示されました。

単純にアップロードするだけで公開できるから簡単ですね。
エックスサーバー![]() 使ってReactで作成したサイトなどを公開してみてみたかったら試してみるといいですよ。
使ってReactで作成したサイトなどを公開してみてみたかったら試してみるといいですよ。
