お名前.comで取得したドメインをmixhostで使いたいんだけど?
mixhostで使えますよ!

この記事ではお名前.comで取得したドメインをmixhostで使う方法を紹介します。
この記事で分かること
- お名前.comで取得したドメインをmixhostで使う方法
お名前.comで取得したドメインをmixhostで使えるようにすれば、そのドメインでワードプレスブログを運営したり自作のWebサイトを公開できたりします。
お名前.comで取得したドメインをmixhostで使っていきましょう。

お名前.comで取得したドメインをmixhostで使う方法
お名前.comで取得したドメインをmixhostで使えるようにする手順としては以下です。
- お名前.comでネームサーバーを変更する
- mixhostでドメインを追加する
- SSL設定をする
- 常時SSL化をする
常時SSL化はしなくても使えはするけど、した方が良いのでやっていきます。
お名前.comでネームサーバーを変更する
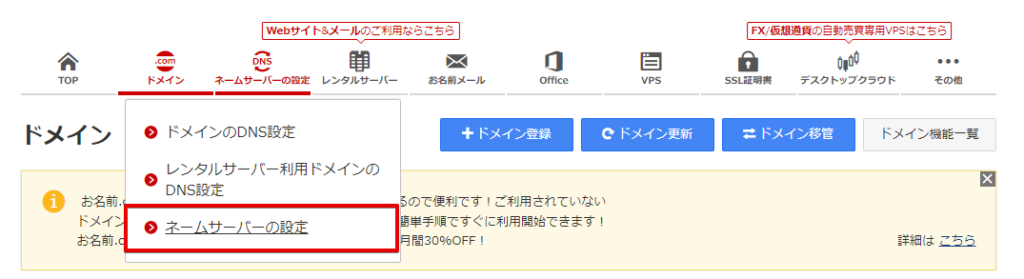
お名前.comでネームサーバーの設定を行います。

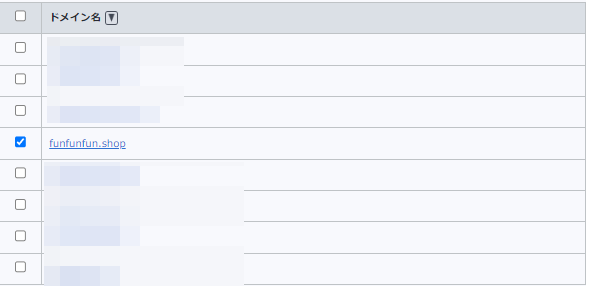
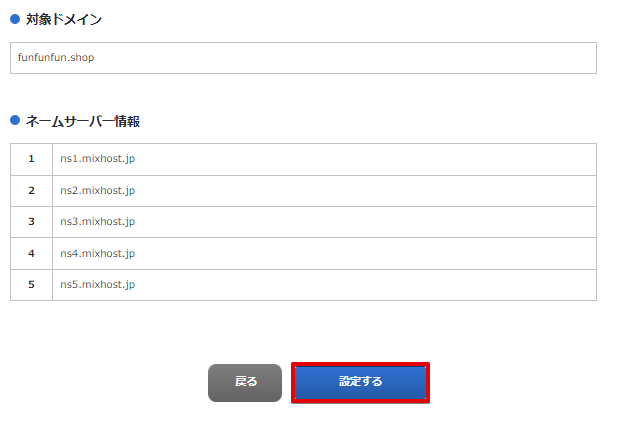
mixhostで使いたいドメインにチェックを入れましょう。

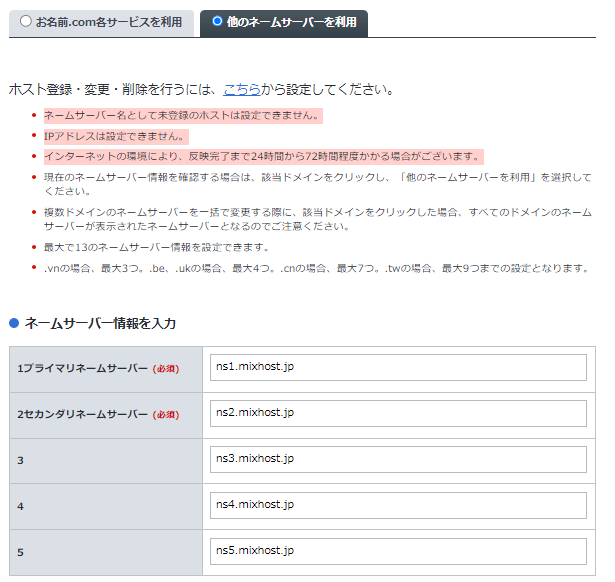
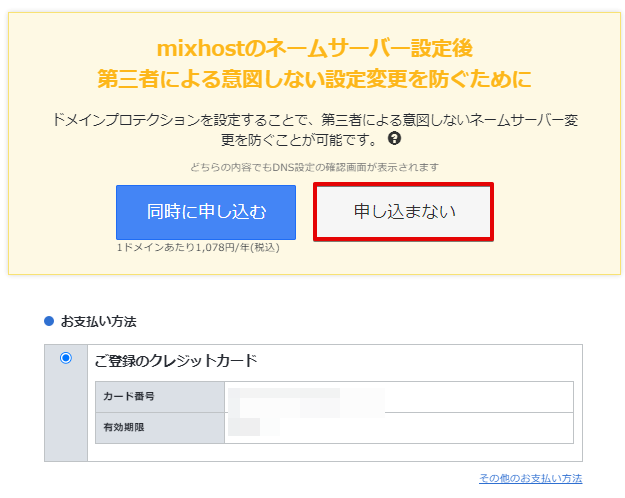
他のネームサーバーを利用を選択して、mixhost指定のネームサーバーを入力します。

- ns1.mixhost.jp
- ns2.mixhost.jp
- ns3.mixhost.jp
- ns4.mixhost.jp
- ns5.mixhost.jp
これで確認画面へ進みます。


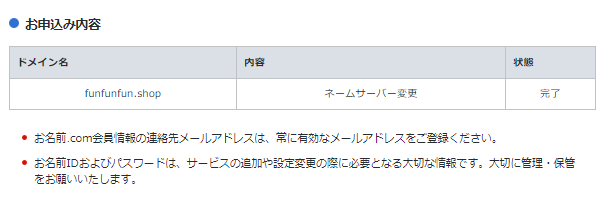
設定するボタンを押すと設定が完了します。

mixhostにドメインを登録
まずはワードプレスブログを公開したいドメインをmixhostに登録します。
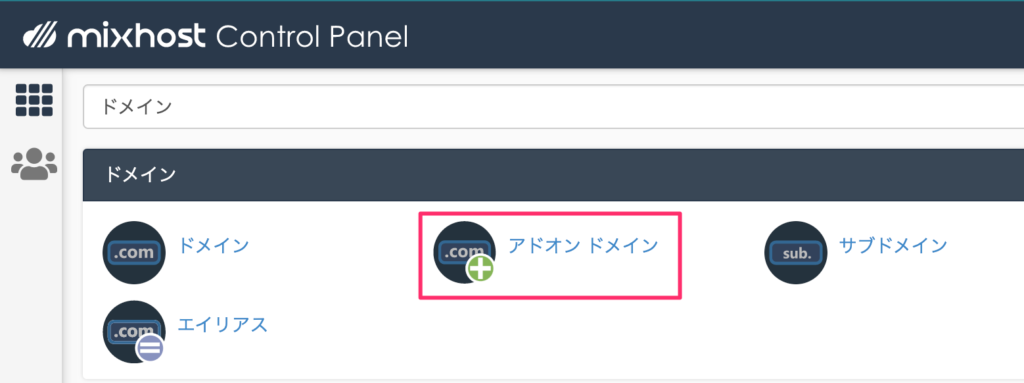
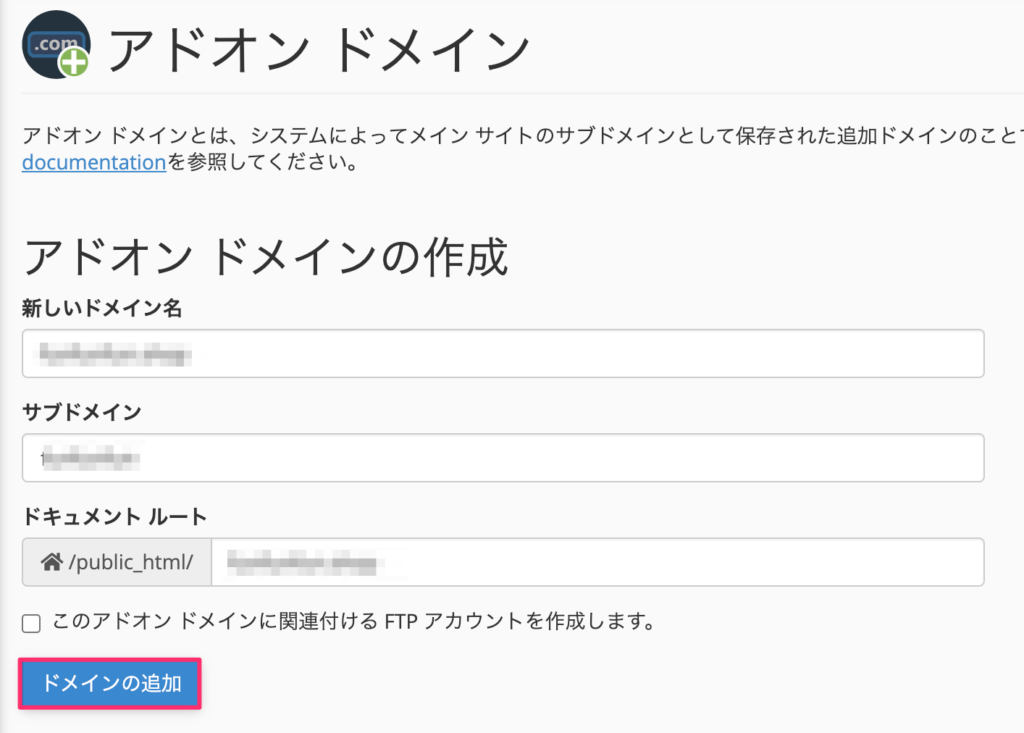
コントロールパネルから[アドオン ドメイン]を選択しましょう。


- 新しいドメイン名・・・取得したドメイン名を入力
- サブドメイン・・・「新しいドメイン名」を入力すると自動で入力される
- ドキュメントルート・・・「新しいドメイン名」を入力すると自動で入力される
ここで新しいドメイン名に取得したドメインを入力して追加すればOKです。
ポイント
ドメインのSSL化は自動で行われます。
SSL状況を確認する
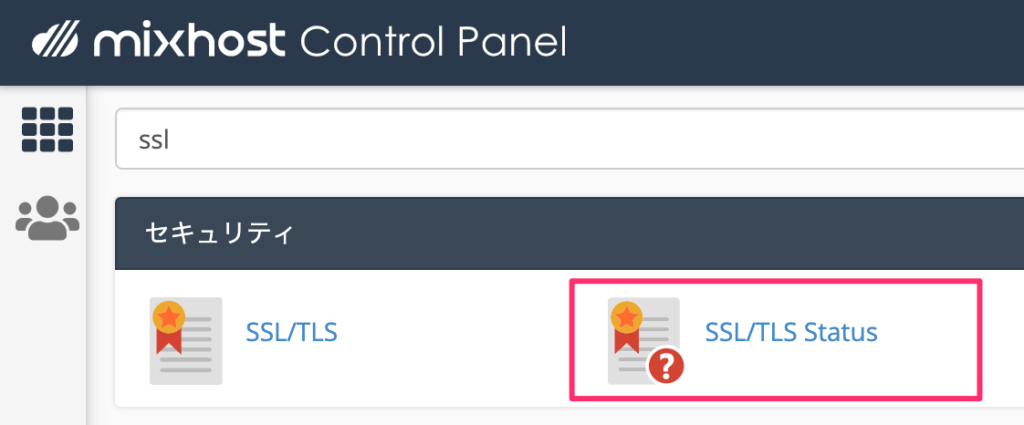
ドメインを登録したらSSL状況を確認してみましょう。コントロールパネルから[SSL/TLS Status]を選択。

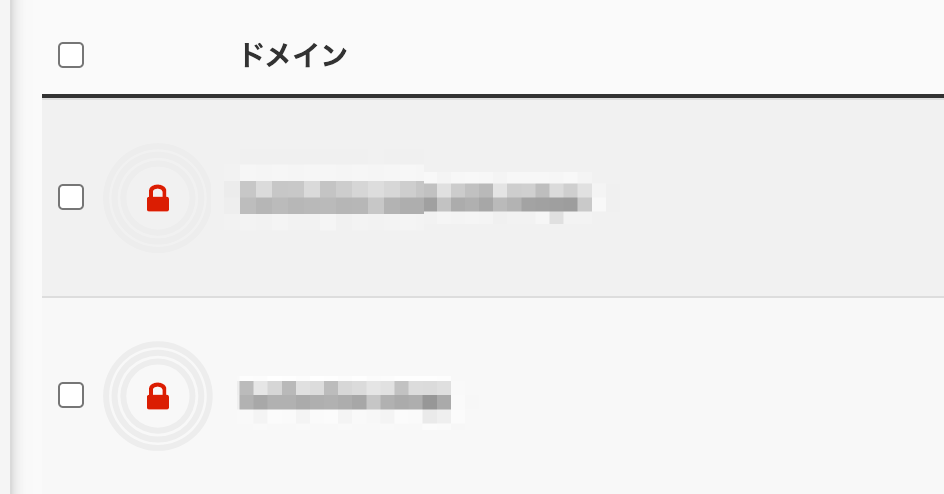
登録したドメインが表示されますが、これが赤色だとSSL化はまだ行われていません。

SSL化を早める
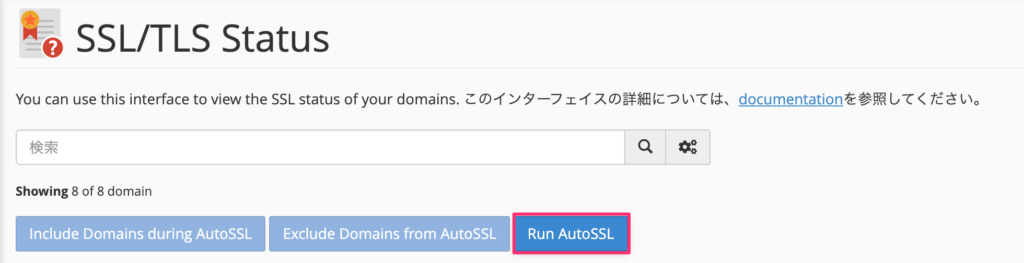
早くhttpsでアクセスできるようにしたかったら、[Run AutoSSL]を実行します。

これをすることによってSSL証明書が割と早めにインストールされます。
通常30分以内にSSL証明書がインストールされますので、少しお待ちいただいてから再度WordPressにアクセスしてください。
時間がかかる
とはいっても結構時間かかりました。気長に待ちましょう。
常時SSLさせる
SSL化が終わったら行います。現状ではhttpでもhttpsでもアクセスできてしまう状態なので、httpにアクセスされたらhttpsにリダイレクトさせる処理を入れましょう。
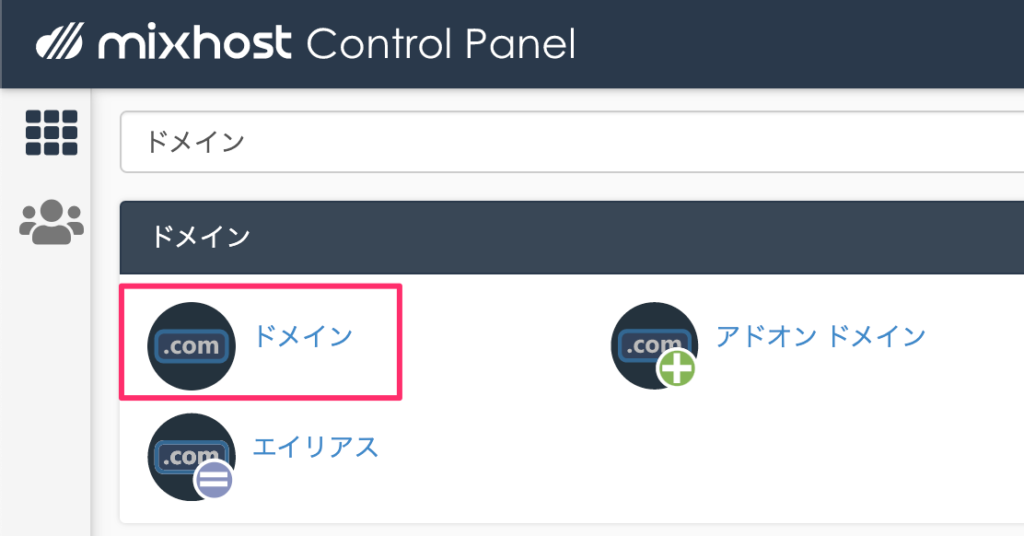
コントロールパネルからドメインを選択。

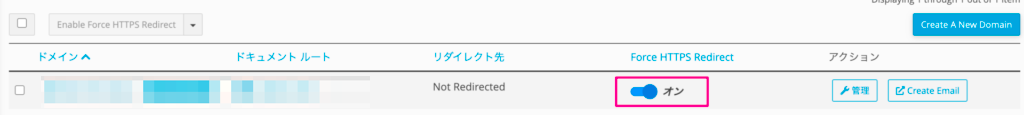
Force HTTPS Redirectをオンにします。

これでhttpでアクセスしてもhttpsにリダイレクトされるようになりました。追加したドメインで何かサイトを開設したらhttpでアクセスしてhttpsにリダイレクトされるか確認してみるといいですよ。
まとめ
お名前.comで取得したドメインをmixhostで使うように設定をしました。やったこととしては以下です。
- お名前.comでネームサーバーを変更する
- mixhostにドメインを追加する
- SSL設定をする
- 常時SSL化する
ドメインの設定自体は簡単だけど、ネームサーバーやSSLの反映時間があるのでそれで結構かかってしまいますね。すぐに反映が終わるわけじゃないので余裕をもってやりましょう。