mixhostでGit使いたいんだけど使えるのかな?
使えますよ!

この記事ではmixhostでgitを使う方法を書いていきたいと思います。
この記事でやること
- mixhostに入っているgitの確認
- gitコマンドでgit clone
- gitコマンドでリポジトリの作成
- mixhostの管理画面からgit clone
- mixhostの管理画面からリポジトリの作成
mixhostでgitを使いたい方は参考にしてみてください。
mixhostでgitを使う方法を見ていきましょう。

mixhostに既にgitは入っている
SSH接続して確かめてみるとmixhostにgitは既に入っています。
[〇〇 ~]$ git --version
git version 1.8.3.1バージョンは古いけどまあいいでしょう。gitが入っているなら、git cloneしたりリポジトリを作ったりといったことができるはずです。
SSH接続する
SSH接続してgitコマンドを使っていくので、SSH接続の方法を記述した記事を置いておきます。
よかったら参考にしてみてください。
-

-
mixhostでSSH接続する方法を紹介します。
2022/9/19
そんな疑問を解消するために、この記事ではmixhostで契約したサーバーにSSH接続する方法を紹介し ...
git cloneする
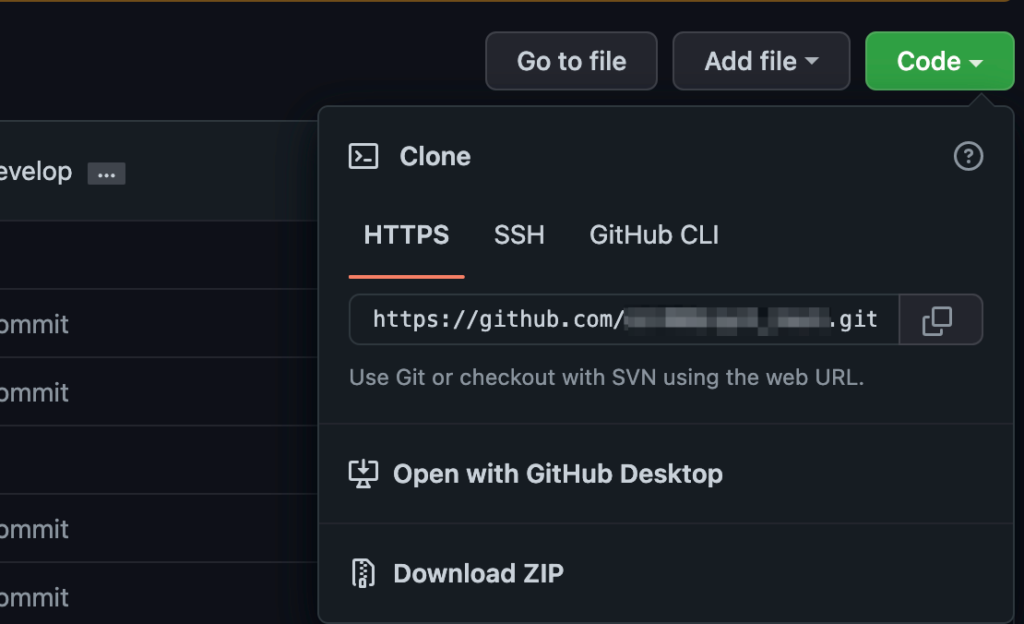
SSH接続してgit cloneしてみます。SSHだと認証で弾かれるのでHTTPSでやります。(もしSSHでcloneしたかったら鍵の設定をしてあげればうまくいくんじゃないかな)

[〇〇 〇〇]$ git clone https://github.com/〇〇
Cloning into '〇〇'...
remote: Enumerating objects: 278, done.
remote: Counting objects: 100% (18/18), done.
remote: Compressing objects: 100% (17/17), done.
remote: Total 278 (delta 11), reused 1 (delta 1), pack-reused 260
Receiving objects: 100% (278/278), 42.85 KiB | 0 bytes/s, done.
Resolving deltas: 100% (83/83), done.git cloneを実行すると無事に落とすことができました。
mixhostにリモートリポジトリを作成してPushする
mixhostにリポジトリを作成して、そのリポジトリにローカルからPushしてみましょう。
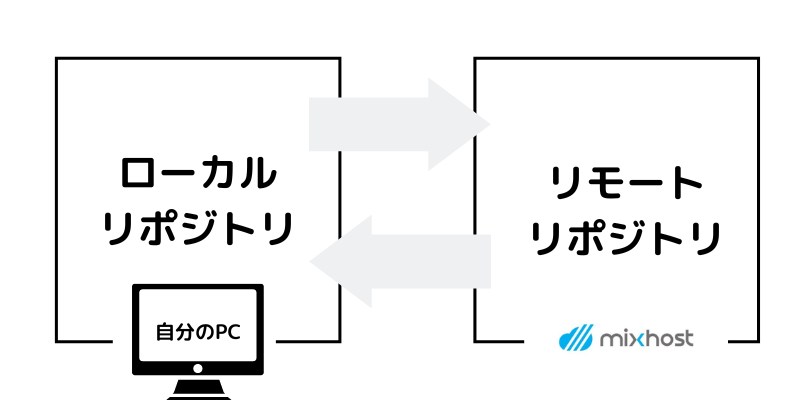
やってみることのイメージとしてはこんな感じ。

mixhostで作成したリモートリポジトリと自分のパソコンでやりとりします。
- mixhostでリモートリポジトリの作成
- ローカルからリモートリポジトリをPull
- 編集してmixhostのリモートリポジトリにPush
やっていきましょう。
ノンベアリポジトリの作成(mixhost内)
まずはmixhostでリモートリポジトリとなるリポジトリを作成します。やりとりするディレクトリを作成して、そこにgitリポジトリを作成。
もしちゃんとやるならどこにディレクトリを作るかは考えた方がいいですね。
/home/〇〇/public_html/ドメイン
$ mkdir app
$ cd app
$ git init
Initialized empty Git repository in /home/〇〇/public_html/〇〇/app/.git/ベアリポジトリの作成(エックスサーバー内)
続いてgitの更新情報を管理するベアリポジトリを作ります。さっき作った.gitをcloneしてやる。
/home/〇〇/public_html/ドメイン
$ mkdir git
$ cd git
$ git clone --bare --shared /home/〇〇/public_html/〇〇/app/.git
Cloning into bare repository 'app.git'...
warning: You appear to have cloned an empty repository.
done.gitディレクトリを作成してその中で管理するようにしました。
- 作業用リポジトリ・・・/home/〇〇/public_html/〇〇/app/.git
- git更新情報を管理するベアリポジトリ・・・/home/〇〇/public_html/〇〇/git/app.git
ローカルでPull
作成したリポジトリをローカルでcloneします。
// 使う秘密鍵を指定したいので-cで指定
$ git -c core.sshCommand="ssh -i /Users/U/.ssh/秘密鍵へのパス" clone ssh://ユーザー名@ホスト/home/〇〇/public_html/〇〇/git/app.git
Cloning into 'app'...
Enter passphrase for key '/Users/ユーザー名/.ssh/秘密鍵.key':
warning: You appear to have cloned an empty repository.これでさっきmixhostで作ったリポジトリをcloneできました。
GitのSSH設定
この後Pushするに当たってSSH接続の設定をします。
vim ~/.ssh/configホストにエックスサーバーを指定して、IdentityFileに使用する秘密鍵のパスを指定しましょう。
Host ホスト名
Hostname ホスト名
User git
IdentityFile /Users/〇〇/.ssh/mixhostの秘密鍵編集してPush
試しに何か編集してPushしてみます。
$ cd app
$ vim index.html
#何か適当に入力
Hello!Pushします。
$ git add .
$ git commit -m "initial"
$ git push origin master
Enter passphrase for key '/Users/〇〇/.ssh/mixhost_key':
Enumerating objects: 3, done.
Counting objects: 100% (3/3), done.
Writing objects: 100% (3/3), 208 bytes | 208.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
To ssh://〇〇/home/〇〇/public_html/〇〇/git/app.git
* [new branch] master -> masterこれでPushできましたね。
サーバーを確認する
PushしたらサーバーにSSH接続して、git logを見てみます。ここでみるのはベアリポジトリの方です。
[〇〇@〇〇 app.git]$ git log
commit 9fbb878aa164e5e3838786cdc7b5897e4763c529
Author: Me <〇〇>
Date: Tue Sep 20 18:02:22 2022 +0900
initialPushしたのでログが残っていますね。
mixhostでは管理画面からgitを使える
今までコマンドでいくつかやってみたけど、mixhostでは管理画面からgitを扱うことができます。こっちの方がおそらく楽です。

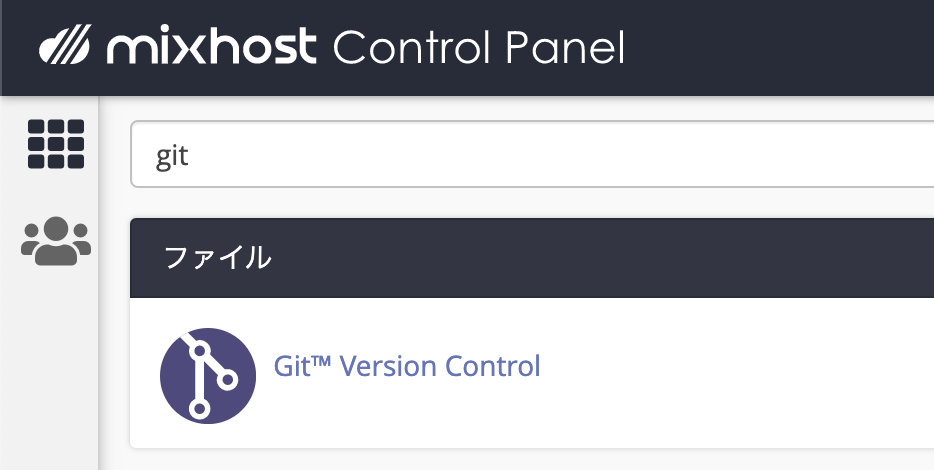
Git Version Controlから作成をクリックしましょう。

すると設定画面が出てくるから色々やっていきましょう。
git cloneする
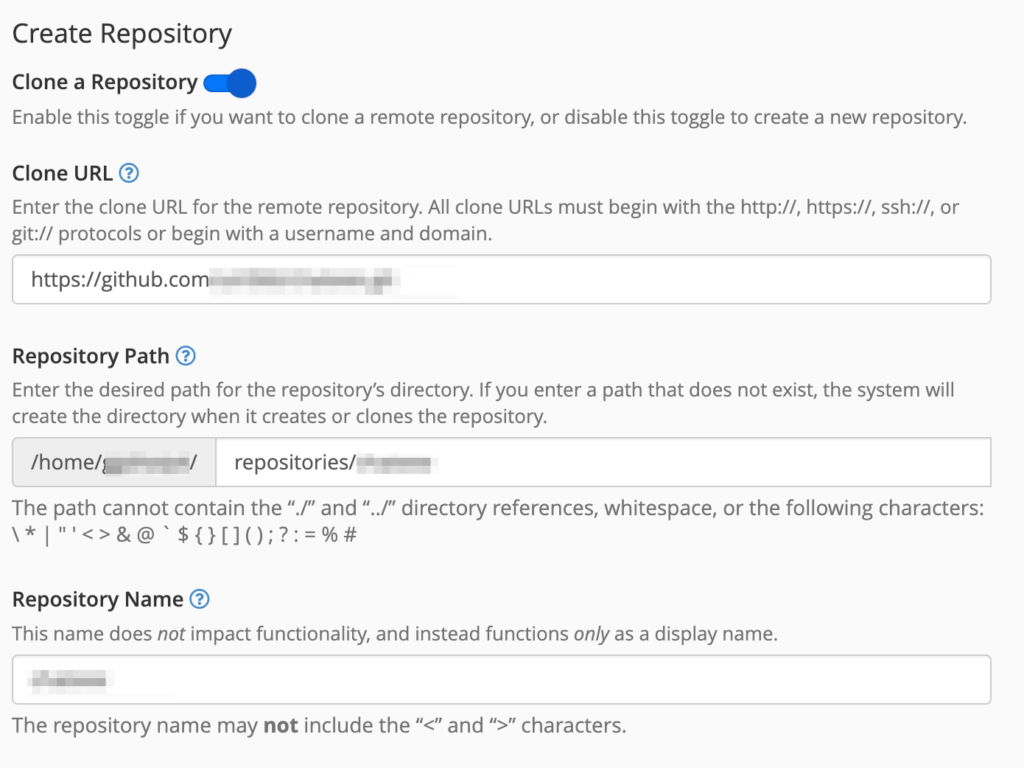
画面からcloneの設定をすることができるのでやってみましょう。

- Clone a Repository・・・ON
- Clone URL・・・git cloneしたいURL
- Repository Path・・・どこにcloneするか
- Repository Name・・・Repositoryの名前
これを実行すると指定したディレクトリにちゃんとcloneできました。簡単ですね。
リポジトリを作成する
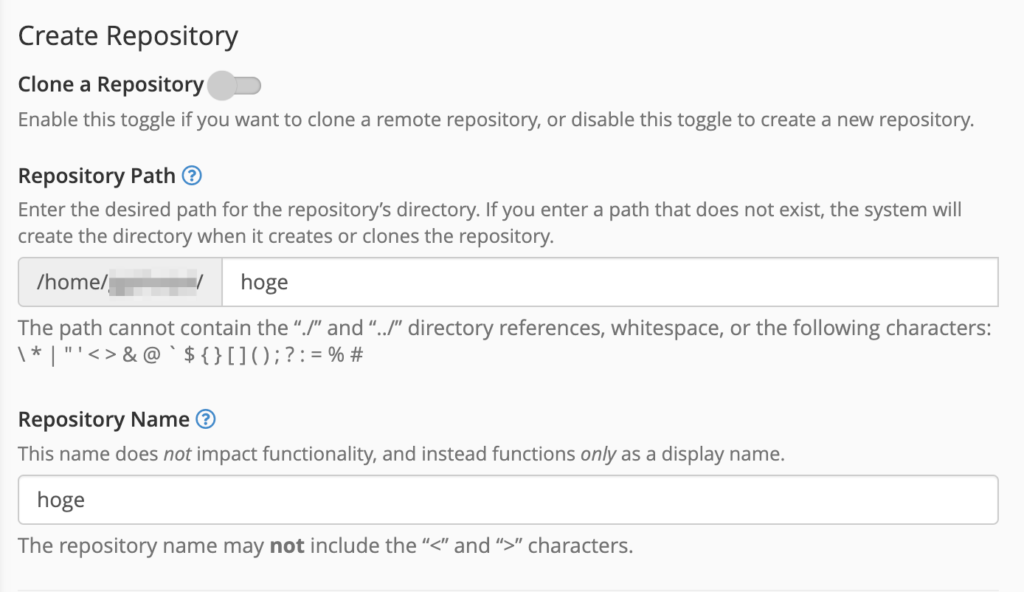
リポジトリの作成もできるので作ってみます。

- Clone a Repostory・・・Off
- Repository Path・・・リポジトリをおきたいディレクトリ
- Repository Name・・・リポジトリの名前
これで確かめてみるとちゃんと新しいリポジトリが作成されました。簡単ですね。
まとめ
mixhostでgitを使ってみたけど、以下のことをやりました。
- gitコマンドでgit clone
- gitコマンドでリポジトリの作成
- 管理画面からgit clone
- 管理画面からリポジトリの作成
mixhostは管理画面から色々できてしまうので、コマンド使いたくない場合は管理画面からやってしまうといいでしょう。
普通に管理画面からやった方が簡単なんじゃないかな?と思います。