ワードプレスインストールしたけど、初期設定ってなにやればいいの?
何やればいいかよく分からないですよね。

この記事ではワードプレスをインストールした後のするべき初期設定を書いていきます。
この記事で分かること
- ワードプレスインストール後にやるべき初期設定
レンタルサーバーを使ってワードプレスはインストールしたけど、何の設定したらいいか分からないっていう場合は参考にしてみてください。
ワードプレスの初期設定を見ていきましょう。

ワードプレスのやるべき初期設定
ワードプレスをインストールしてすぐに記事を書き始めると後々後悔することになります。後悔する前に初期設定を完了しておきましょう。
やるべき初期設定
- SSL化(https化)
- パーマリンク設定
- プラグイン設定
- テーマ設定
- ニックネームの設定
- SearchConsoleの登録
- Google Analyticsの登録
SSL化を行う
httpをhttpsにするための設定です。ブラウザとサーバーのデータのやり取りを暗号化してくれるもので今ではhttps化されていないサイトはほとんど見ることはないですね。

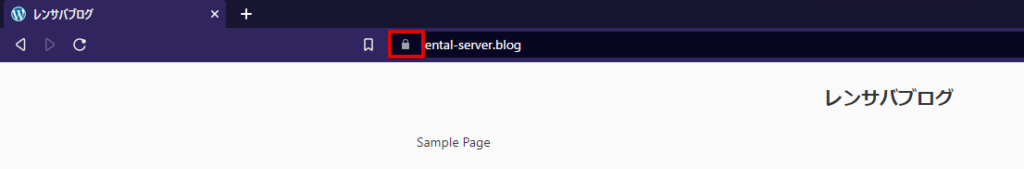
SSL化されているかどうかってどう判断するの?
ブラウザのアドレス欄にSSL化されていると鍵マークが表示されるよ。


自分のブログがされていなかったらSSL化設定をするようにしましょう。SSL化方法についてはそれぞれのレンタルサーバーで機能が提供されている場合が多いです。
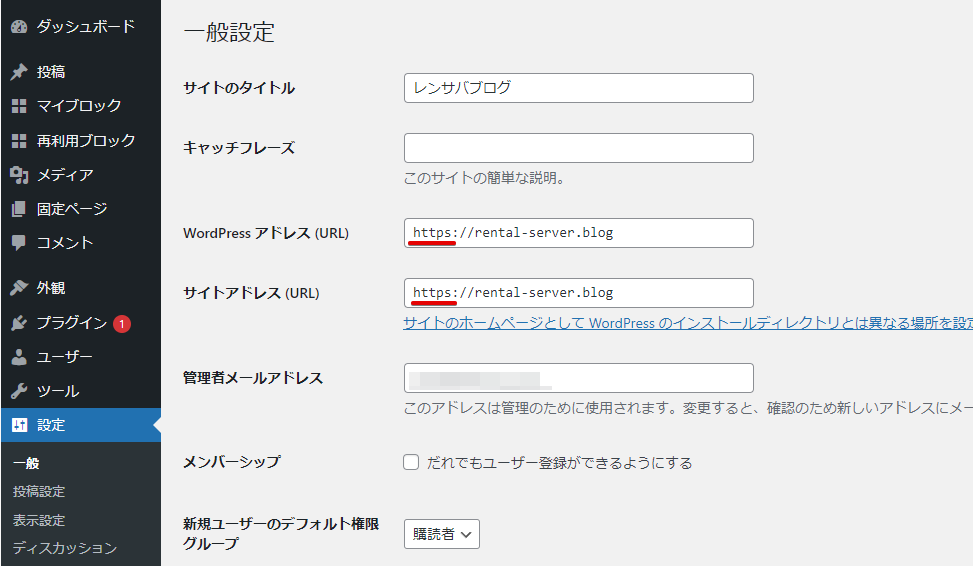
SSL化したらブログのURLも変更する
ワードプレスサイトのSSL化を行ったら管理画面からワードプレスのアドレスも[http→https]に変更しておきましょう。

ワードプレスのパーマリンク設定を行う

パーマリンクって何?
表示される記事のURLになります。

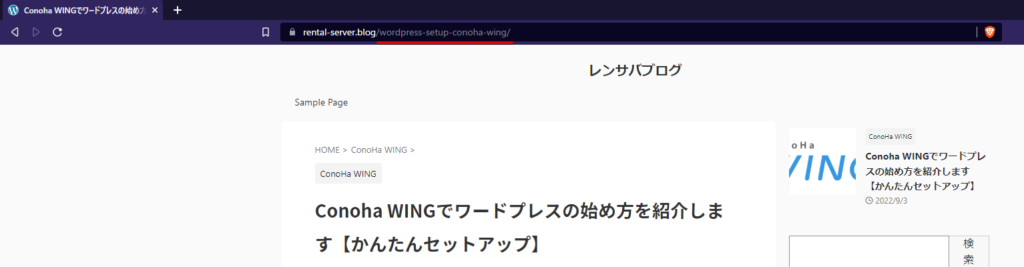
具体的にどの部分なのか?っていうと以下の画像の赤い部分です。

URLは書いた記事ごとに割り当てられるんですが、これはワードプレエスの設定によってどんなURLになるのか変わってきます。
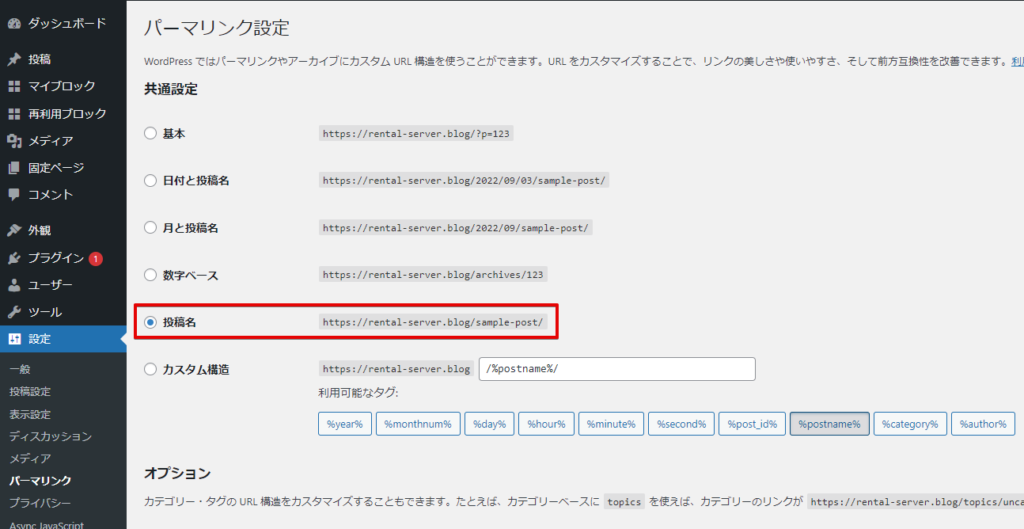
おすすめのパーマリンク設定
記事ごとにURLは自由に設定できた方が良いので、それができるパーマリンク設定がおすすめです。
ワードプレスの管理画面から[設定→パーマリンク]と進むと設定することができます。

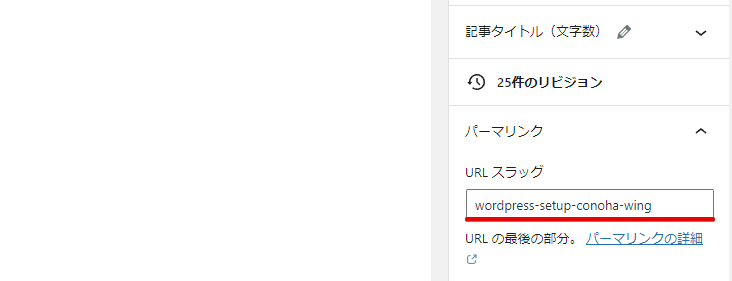
パーマリンク設定を投稿名にしておくと記事編集画面で下書き保存後に自分で編集することができます。


自分で編集するときはどんなものにするといいの?
シンプルで論理的なURLにするといいですよ。

Googleのページを見てみると書かれているので、気になる方は覗いてみるといいです。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。可能な場合は、長い ID ではなく意味のある単語を URL に使用します。
シンプルなURL構造を維持する
プラグイン設定
ワードプレスには数多くのプラグインが用意されていて、欲しいものがあれば自由にインストールすることができます。ブラウザの拡張機能みたいなイメージですね。
よく使うプラグインとしては以下のようなものがあります。
よく使うプラグイン
- Async JavaScript・・・JavaScriptの読み込みを遅延化してサイトの高速化を図る
- Autoptimize・・・CSSやJavaScriptなどをを圧縮して高速化する
- EWWW Image Optimizer・・・画像を圧縮してくれる、画像形式の変更もしてくれる
- Table of Contents Plus・・・記事ごとの目次を作成してくれる
- AddQuicktag・・・よくつかうコードをタグにして簡単に使えるようにしてくれる
- Contact Form 7・・・お問い合わせ画面を作ってくれる
- SiteGuard WP Plugin・・・サイトのセキュリティを強化してくれる

別に使わなかったら入れなくていいんだよね。
そうですね、必要になった時にインストールすればいいです。

ただEWWW Image Optimizerなんかは画像のアップロード時に処理をしてくれるので、もし入れるなら早めに入れておいた方が後が楽です。
気になるプラグインは入れておきましょう。どれもおすすめです。
最初に入っているプラグインは消す
最初に入っているプラグインとして以下があります。
最初から入っているプラグイン
- Hello Dolly・・・Hello Dollyという曲の歌詞を表示させてくれるプラグイン
- Akismet Anti-Spam・・・スパム対策をしてくれるプラグイン
使うのなら別ですが、使わないのなら削除してしまいましょう。個人的には2つとも使わないかなと思います。
テーマ設定
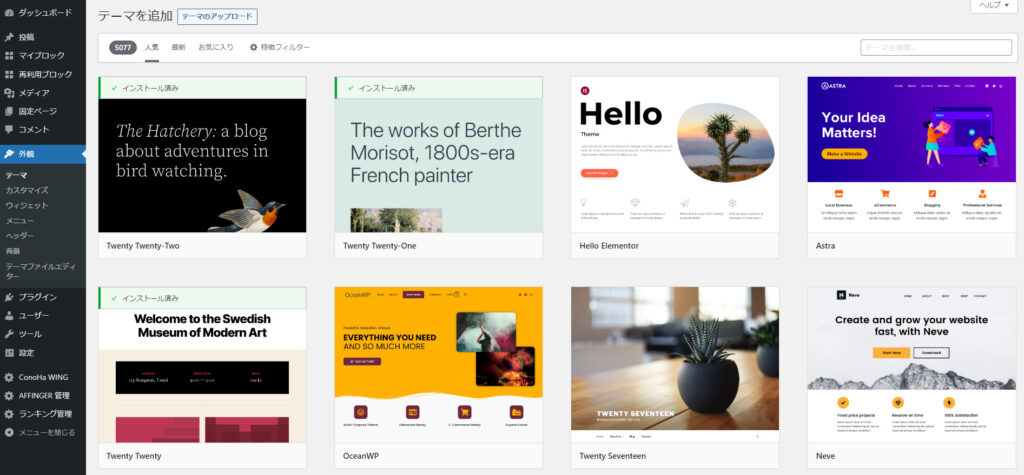
ワードプレスにはたくさんのテーマがあります。[外観→テーマ→新規追加]から見てみるといろいろありますよね。

ただここから検索する以外にもネットからダウンロードして使うことのできるテーマもあります。また、無料テーマと有料テーマがあります。

無料と有料のテーマってどっちがいいの?
有料の方がいろいろ機能が揃っているのでおすすめですよ。

有料のテーマにもたくさん種類があって有名どころだと以下のようなテーマがあります。
有料テーマ例
- SWELL
- AFFINGER
- DIVER
- SANGO
- JIN
ちなみにこのブログではAFFINGERを使っているので同じようなデザインにしたかったらAFFINGER使ってみるといいですよ。
無料テーマを使うならCocoonがおすすめです。
ポイント
テーマは後で変えれば変えるほど過去記事をそのテーマに合うように編集しなおさなければならなくなります。そのため使うテーマは早めに見極めておきましょう。
ニックネームの設定
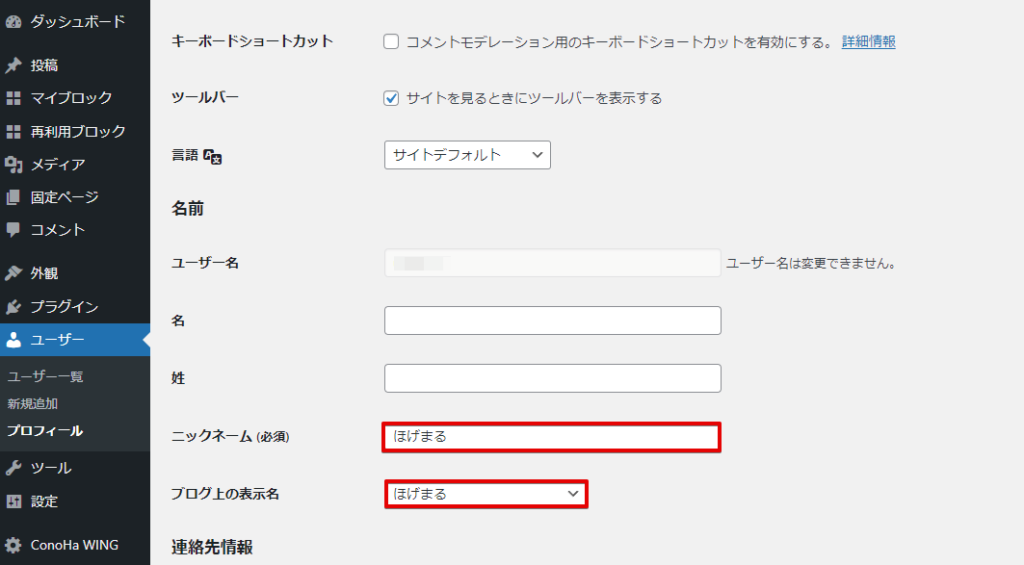
ブログにプロフィール情報を載せたりすると自分の[ブログ上の表示名]が表示されます。[ユーザー→プロフィール]から確認してみましょう。

ニックネームを設定して保存すると、ブログ上の表示名にニックネームを選択することができます。
SearchConsoleの登録
ワードプレスブログを作成したらSearchConsoleに登録しておきましょう。SearchConsoleを使うことで以下のようなことができます。
- どれぐらい検索されているかが分かる
- どのような検索キーワードで検索されているかが分かる
- どの程度記事がインデックスされているかが分かる
- ・・・
テーマによって登録方法が違ってきたりもするから、まずは「テーマ名 SearchConosole」なんかで検索してみてください。
GoogleAnalyticsの登録
GoogleAnalyticsもSearchConsoleと一緒に登録しておきましょう。登録してデータが溜まってくると以下のようなことが分かります。
- 毎日どれぐらいユーザーが訪問しているのか
- 毎日どれぐらいのPVがあるのか
- それぞれの記事にどれぐらいのPVがあるのか
- ユーザーは男女どれぐらいで年齢はどれぐらいなのか
- ・・・
これもSearchConsoleと同じく登録方法がテーマによって変わってきたりもするので、テーマ名と一緒に検索してみるといいですよ。
まとめ
今回はワードプレスの初期設定について少し書きました。紹介したことは以下の通りです。
- SSL化(https化)
- パーマリンク設定
- プラグイン設定
- テーマ設定
- ニックネームの設定
- SearchConsoleの登録
- Google Analyticsの登録
ワードプレスブログを作成したら記事を書き始めたい欲があると思うけど、その前に諸々設定しておくといいです。記事を書く前に最低限パーマリンク設定はやっておきましょう。