
エックスサーバーでホームページ作って公開したいんだけどできるの?
もちろんできますよ。

この記事ではエックスサーバーでホームページを公開する方法を書いていきたいと思います。
見出しテキスト
- エックスサーバーでホームページを公開する方法
- ワードプレスでホームページを作る方法
- ワードプレスの初期設定とデザイン編集方法
- まとめ
エックスサーバーでホームページを公開したい方は参考にしてみてください。
エックスサーバーでホームページを公開する方法を見ていきましょう。

エックスサーバーで公開するホームページ
早速なんですが、エックスサーバーで公開したいホームページは何で作りたいのでしょうか?自作のWebサイトでしょうか、それともワードプレスなどのCMSを使ったものでしょうか?
ホームページを何で作るか
- 自分でコーディングしたホームページ
- ワードプレスを使ったホームページ
- ・・・

作り方にも種類があるんだね。
そうですね、おすすめはワードプレスですけどね。

おすすめはワードプレスを使ったホームページ作成方法
自分でコーディングしたホームページをエックスサーバーに公開するっていうのでもいいんですが、それよりもワードプレスを使って作ることをおすすめします。
- インストールが簡単
- 管理機能が備わっている
- テーマの種類が豊富
- プラグインが豊富
ワードプレスは今や有名なものだから、聞いたこともあるでしょう。このブログもワードプレスで作っているんですが、最初から色々機能が備わっているのでありがたいです。

ホームページのデザインって自由にいじれるのかな・・・
テーマに依存するけど、コードをいじれば可能です。

ワードプレスは好きなテーマを適用することによって簡単にデザインを変更することができるんですが、デザインをより自分好みにしたかったらテーマのファイルを編集する必要があります。
知識が必要になってくるから、自由にデザインを整えたかったらHTMLとCSSは知っておかないとならない。PHPも使われているから、PHPも知っておきたいですね。
ポイント
ワードプレスのテーマは膨大な数あるので、その中から自分のイメージに合うテーマをまずは探してみるといいですよ。
自作ホームページの公開は静的サイトのみおすすめ
自作のホームページをエックスサーバーで公開する場合は、HTML/CSS/JavaScritpだけで作った静的なサイトならおすすめです。
PHPやRuby、Pythonなどのサーバーサイドでデータベース使って管理機能つけたいとかなるとしんどいです。
- レンタルサーバーなのでroot権限がない
- ある程度決まった構成が用意されている
root権限がないので自由に色々インストールすることはできませんし、レンタルサーバーの構成を自由に変更することはできません。

自作ならHTML/CSSなんかの画面だけのものか。
そうですね、それがいいです。

もしやるとしてもPHPが使われているLaravelなんかを使って作成するぐらいまでにしておくのが良いと思います。
エックスサーバーでホームページを公開する
実際にエックスサーバーでホームページを公開してみましょう。ワードプレスを使った公開の手順としてはこんな感じです。
ホームページ公開の手順
- エックスサーバーに申し込む
- ワードプレスをインストールする(クイックスタートがおすすめ)
- ワードプレスのカスタマイズを好きに行う

シンプルだね。
ワードプレスインストールした後はホームページのデザインに集中できますよ。

ワードプレスのインストールも簡単なのでやっていきましょう。
エックスサーバーに申し込む
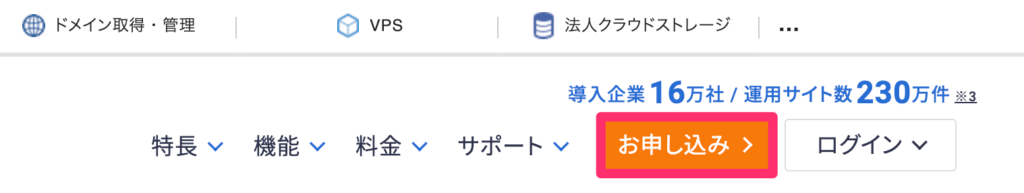
まずはエックスサーバー![]() から申し込みます。
から申し込みます。

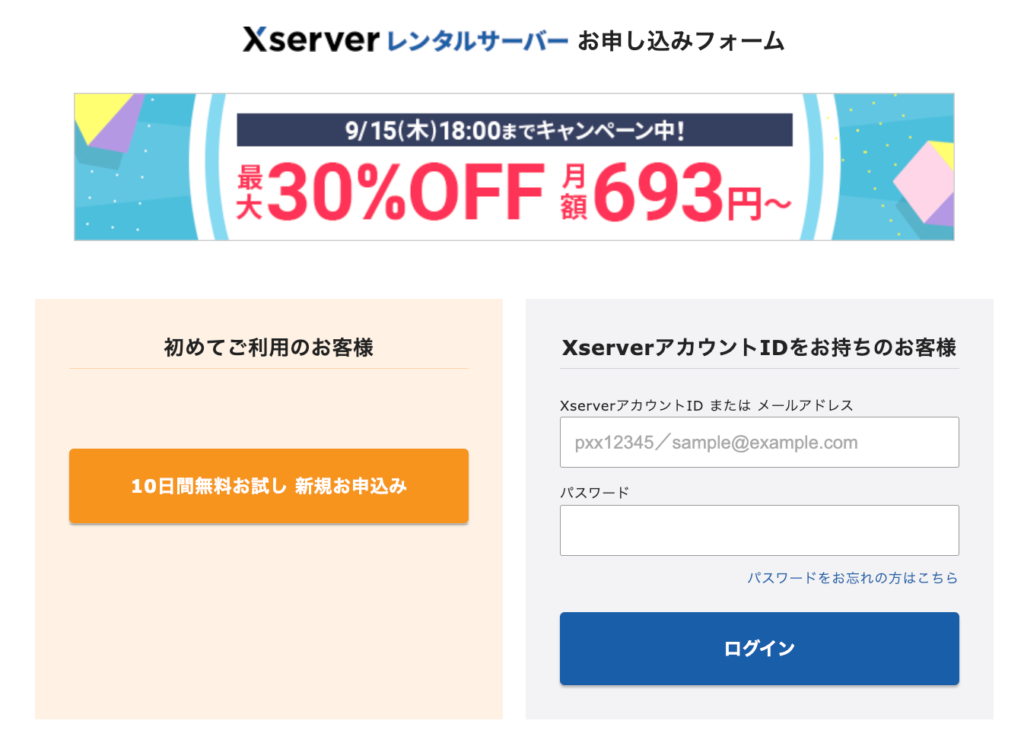
初めて使う場合は左側、アカウントを持っている場合は右側です。

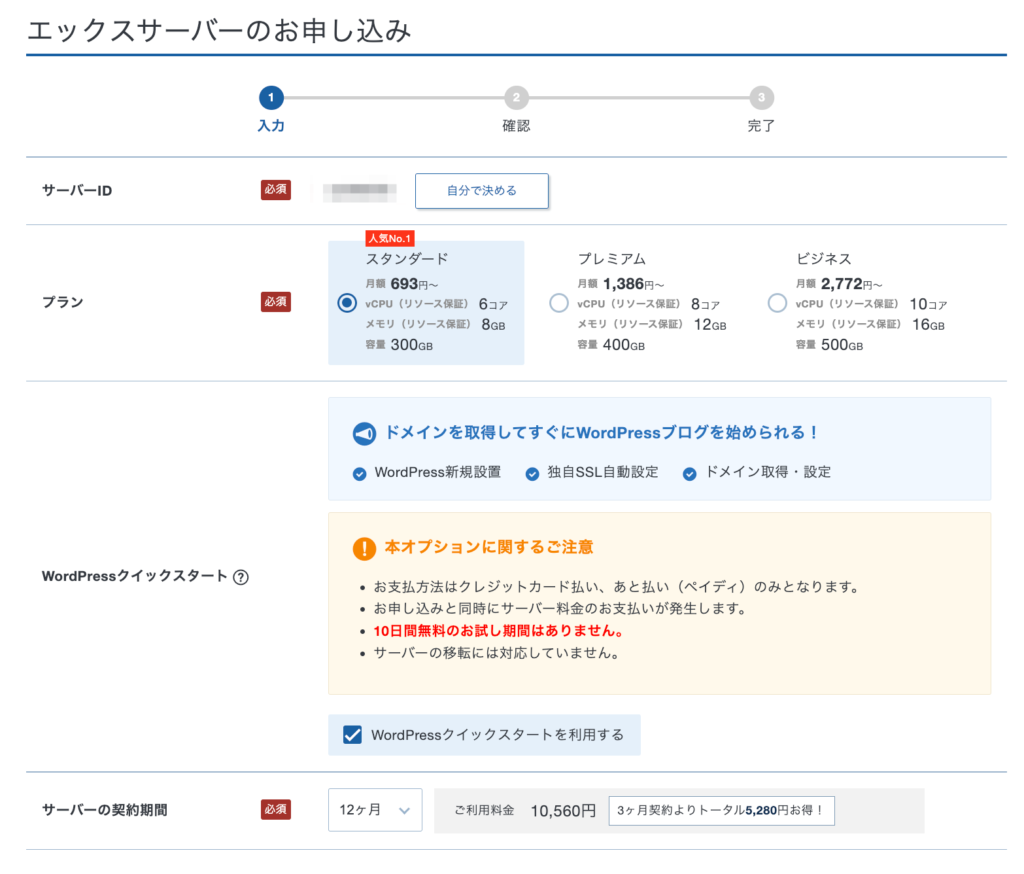
申込画面は画面に沿って入力を進めていけばOKです。

- プラン・・・スタンダードがおすすめ
- WordPressクイックスタート・・・利用するととても楽(10日間の無料期間はなし)
- サーバーの契約期間・・・12ヶ月がおすすめ

WordPressクイックスタートって使った方がいいのかな?
使うとめちゃくちゃ楽ですよ。

レンタルサーバーでワードプレスを使うのが初めての場合は特に利用することをおすすめします。以下のことをやってくれる。
クイックスタート
- ドメインの取得・設定
- ワードプレスのインストール
- SSL設定
ただ10日間の無料期間はなくなってしまうから、そこは注意しましょう。
-

-
クイックスタートのデメリットとは?エックスサーバーを使う前に知っておこう。
2022/9/8
この記事ではエックスサーバーのWordPressクイックスタートのデメリットを見ていきます。 クイッ ...
クイックスタートを使う場合はドメインも一緒に取得・設定をしてくれるのでここでホームページに設定したいドメインを検索します。

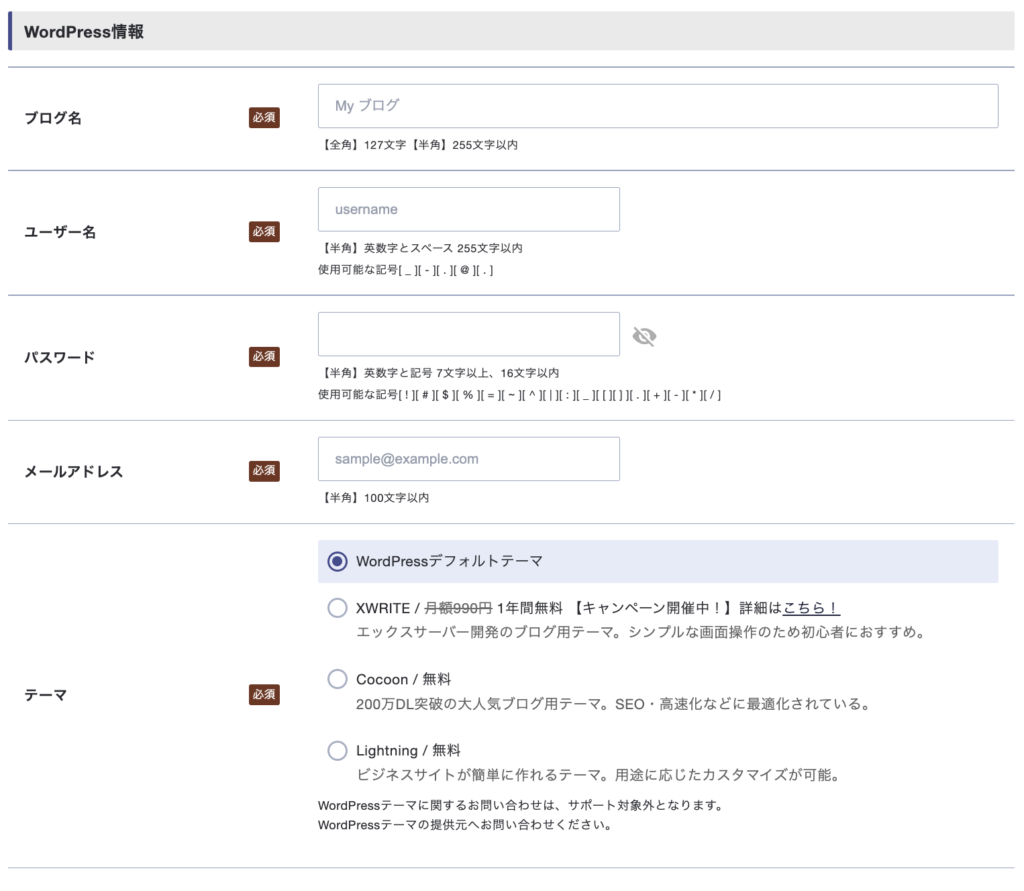
続いてホームページの情報を記入していきましょう。

- ブログ名・・・ホームページのタイトル
- ユーザー名・・・好きなユーザー名(ワードプレス管理画面ログイン時に使える)
- パスワード・・・好きなパスワード(ワードプレス管理画面ログイン時に使える)
- メールアドレス・・・自分のメールアドレス
- テーマ・・・適用したいワードプレスのテーマ
ワードプレスのテーマは後でもインストールすることができるから、ここではデフォルトテーマのままでも大丈夫です。気になる方はそれぞれのサイトを見てみるといいですね。ホームページならLightningがおすすめ。
後は画面に従って進んでいけば迷うことなく申し込みが完了するはずです。

作成されたワードプレスサイトにアクセスする
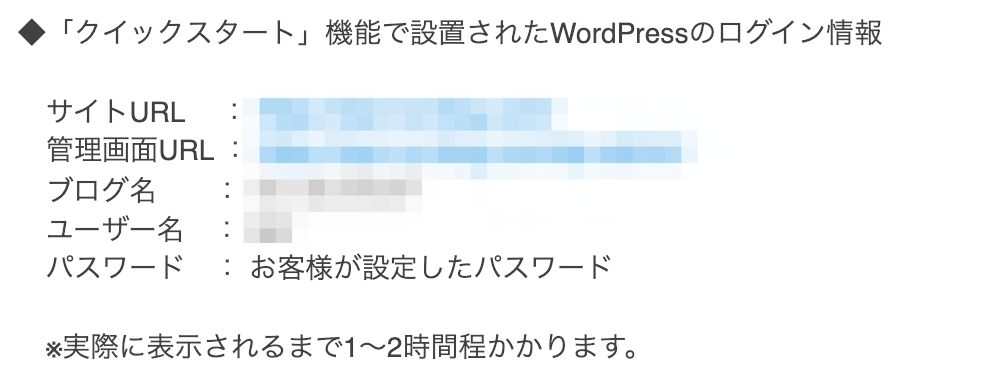
申し込みが完了すると、メールが来るはずなので確認してみましょう。


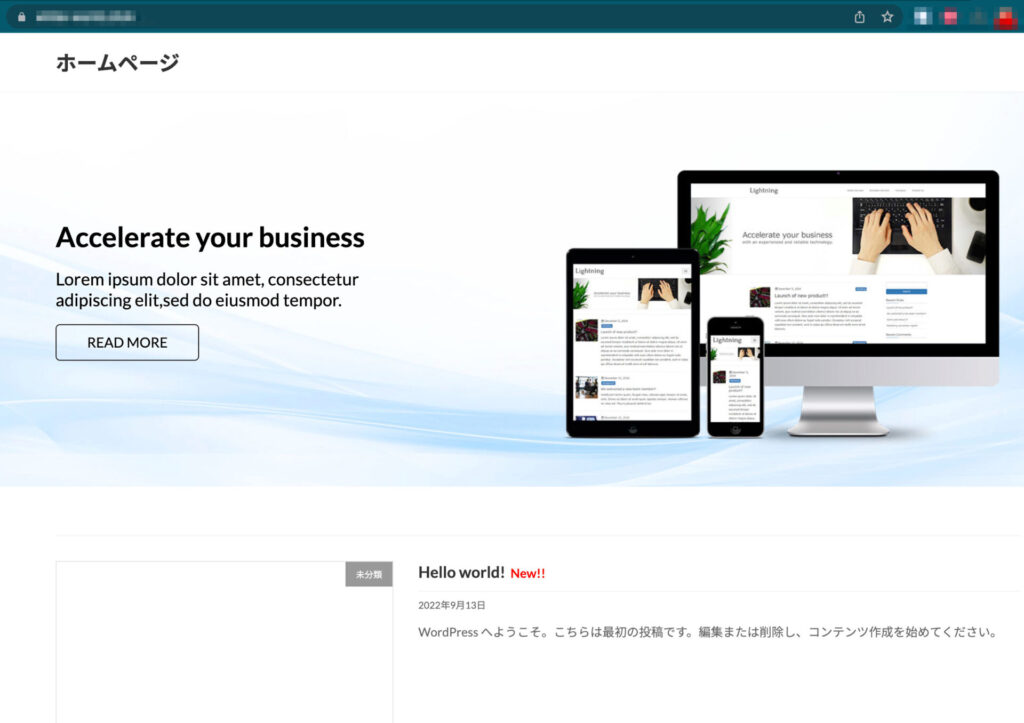
記載されているサイトURLや管理画面URLにアクセスすると作成したサイトが表示されるはずです。

テーマがLightningだとこんな感じですね。きっとちゃんと表示されたことでしょう。
ワードプレスの初期設定
これで後はワードプレスの管理画面から色々記事を入れたりデザインを編集していくことができるけど、その前にやるべき初期設定があります。
やるべき初期設定
- SSL化(https化)
- パーマリンク設定
- プラグイン設定
- テーマ設定
- ニックネームの設定
- SearchConsoleの登録
- Google Analyticsの登録
以下の記事で初期設定については書いているので参考にしてみてください。
-

-
【初心者向け】ワードプレスのやるべき初期設定を紹介します。
2022/9/3
この記事ではワードプレスをインストールした後のするべき初期設定を書いていきます。 レンタルサーバーを ...
好きなホームページを作成しよう
後はワードプレスの管理画面(ドメイン名/wp-admin)から記事を投稿したり、デザインをカスタマイズしていくことができます。


デザインの編集はテーマサイトを参考に
ワードプレスサイトのデザインはテーマに大きく依存するので、まずは使っているテーマのサイトを見てみるといいです。カスタマイズ方法が載っている場合が多いので。
もし納得のいかないテーマであれば、他のテーマを使うことも検討してみましょう。
テーマを超えてデザインを変更したいなら
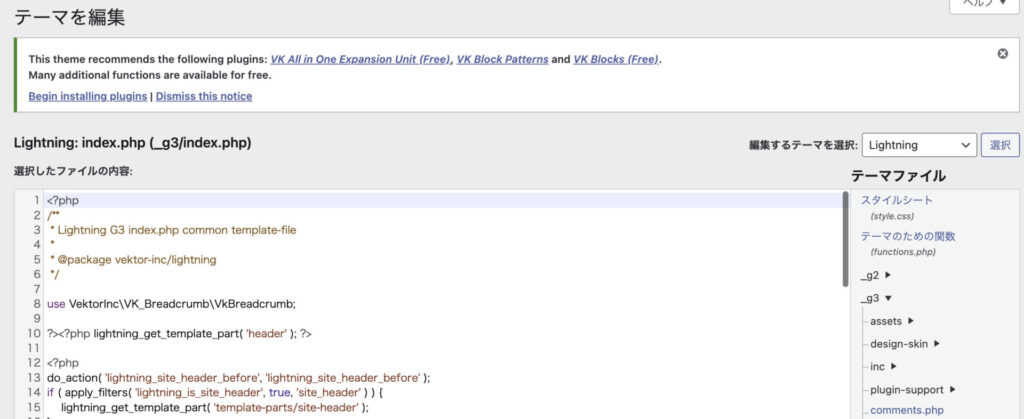
管理画面のテーマ内でカスタマイズできるデザインには制限があります。もしもその範囲を超えてデザインを変更したかったら、テーマのファイルをいじってカスタマイズしてみましょう。
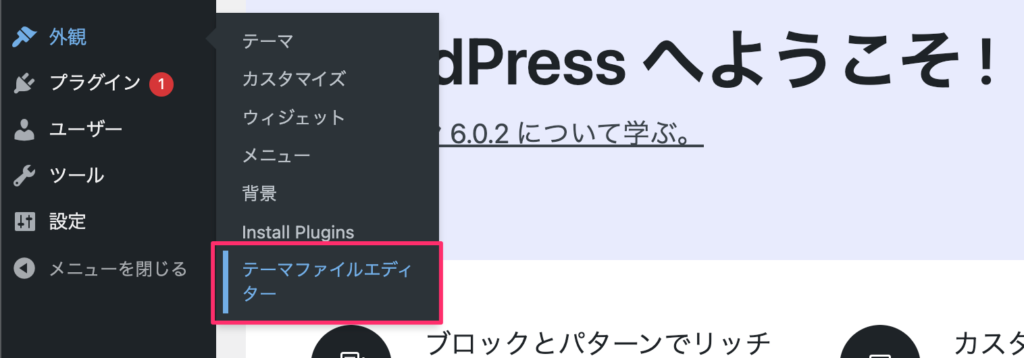
[外観→テーマファイルエディター]からコードを編集することができます。



コードの知識が必要そうだね。
そうですね、PHPやワードプレス、テーマの知識など様々必要です。

プログラミングに抵抗がない場合はいいですが、それ以外の場合だとなかなか編集するのは厳しいはずです。どうしても自分好みにしたい場合は勉強するしかないですね。
まとめ
エックスサーバーでホームページを作成する方法について書きました。まとめるとこんな感じです。
- ワードプレスを使ってホームページを作るのがおすすめ
- ホームページのデザインはワードプレステーマに依存する
- 自分好みにカスタマイズしたいなら色々編集する必要がある
ワードプレスをインストールして雛形のホームページを作るまでなら、エックスサーバー![]() のWordPressクイックスタートを使えば簡単にできます。
のWordPressクイックスタートを使えば簡単にできます。
気になったら使ってみて自分のホームページを作ってみるといいですよ。
